At the 2016 Adobe MAX conference, I attended Jessi Arrington’s session on experiential design, a discipline focused on building encompassing environments for people to experience. It got me thinking about the possibilities of mixing tech with a themed environment and before I knew it, I had my 2017 Halloween decorations all planned out.

I was going to build Aladdin’s Cave of Wonders on my front porch! Not only was it going to look fantastic, but it was going to contain a Halloween trick. Trick-or-Treaters who dare to enter its mouth were going to be questioned by the Cave, “WHO DISTURBS MY SLUMBER?” If they are worthy, they get to cautiously proceed.
The trick on my end was to pull the concept off. I’ve been a tinkerer for a while now, playing with and learning about Arduinos and Raspberry Pis. They open up multimedia possibilities in a small form factor and at a low price point. With some cheap peripherals (PIR motion sensor and a tactile switch) and various equipment I already had, I was able to construct an immersive experience for all of the boils and ghouls.
Figuring out the tech was key. At the beginning of October, I built multiple versions of the motion-sensed sound event. I landed on Raspberry Pi over Arduino because of its onboard audio (Arduino offers sound shields, but my soldering technique is sub par!). I used portions of Adafruit’s sitcom SFX door trigger sketch and the knowledge of a friend who codes Python for a living. The motion sensor would tell the Pi there’s motion and the Pi would kick off the Cave’s mp3 via the headphone jack. After the mp3 event, the device would pause and await a reset. The reset was a tactile button on the Pi that I would press after the trick-or-treaters left the porch, ensuring the Cave wouldn’t repeatedly ask, “WHO DISTURBS MY SLUMBER??”
The rest of the tech was simple enough. I mixed looping soundtrack audio (Soundboard Studio Lite for iPad) with the motion sound event via an analog mixer (Rolls MX51s) then fed it into a stereo. The spook tech was set, but it was nothing without the Cave!
I thought through my options for materials and decided to build the Cave out of plywood. Halloween weather is never predictable and I wanted to be ready for rain and wind. Plywood isn’t particularly cheap; a 4’ x 8’ x 3/8” sheet runs about $30. Going thinner makes it cheaper, but it also gets more floppy. Going heavier could be more durable, but makes it harder to lift and mount to the porch. 3/8” worked well for this project.

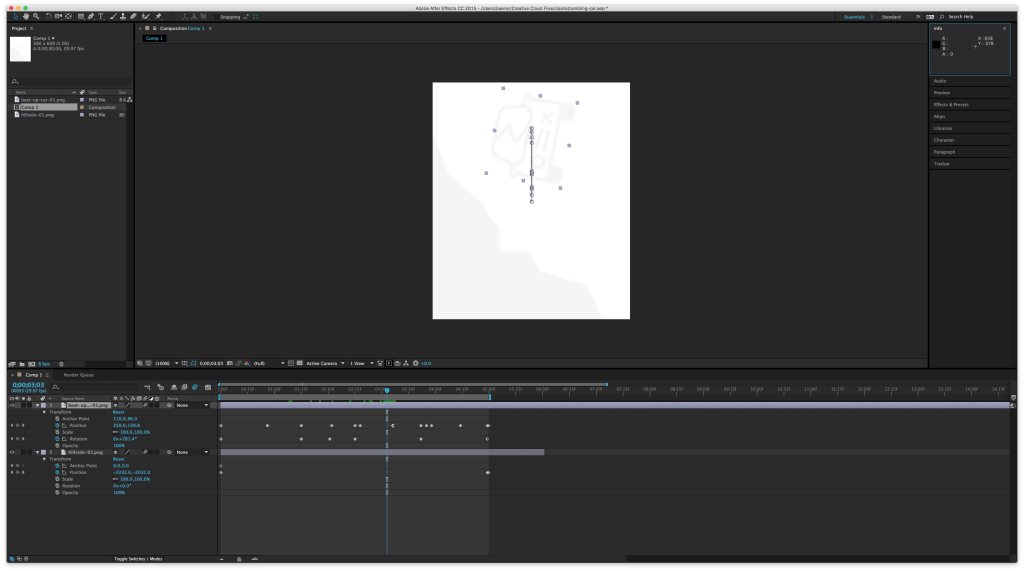
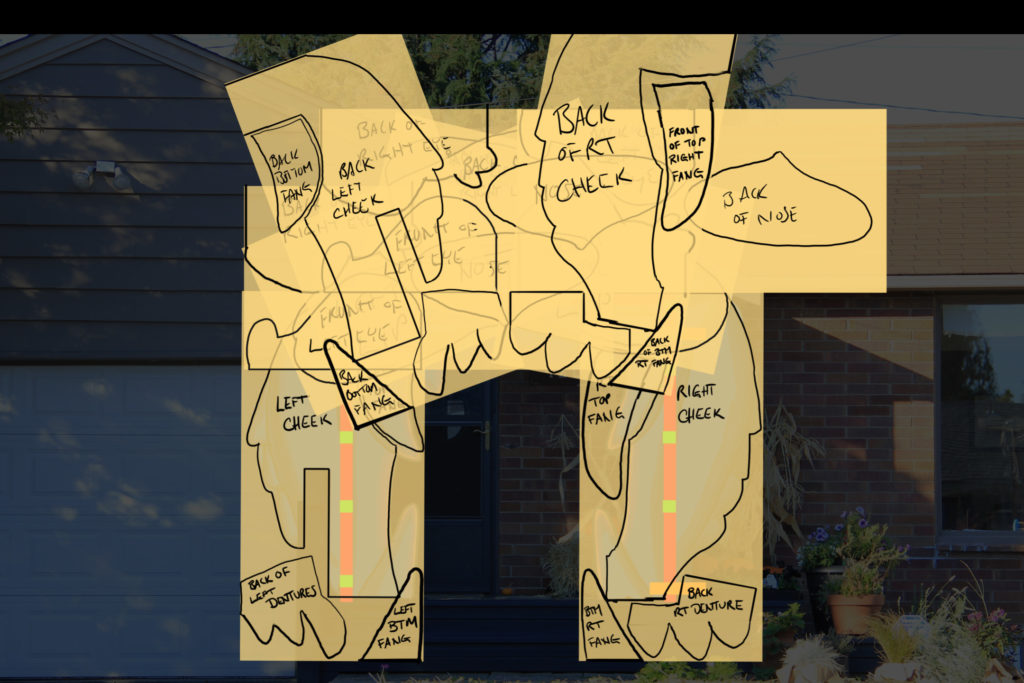
To make the most of my materials, I sketched the pieces onto 4’ x 8’ sheets inside Photoshop, rotating them and playing Tetris until I maximized my canvas, distilling the Cave down to four sheets of plywood. I then took a projector and projected those sketches as stencils onto real plywood, tracing the sketch to surfaces with a marker.
Cutting the wood took awhile, mostly using a jigsaw to get in and around the all of the curves and corners.
I assembled it, backing it with 2×4’s and 2×6’s. Next was paint. It was to be on display at night under spooky blue flood lamps (10 watt rgb led lamp). When using colored light, your paint behaves differently than in bright light. I had dark blue primer that I decided to use as a base. I chose a teal to add in the detail for the rest of the Cave’s face. I painted under the lights in my garage to know how the final job would turn out.

Almost done! I built out the glowing eyes with white garbage sacks lined with orange mini lights then moved on to installation. I secured a couple of beams under the lip of my porch to serve as the connection to my Cave. The Cave mounted to the porch in two big pieces, the left and right sides, with the nose bridging the gap in the middle. The speakers and motion sensor were hung behind the teeth. The finishing touch was the animated fire light from Home Depot, powered by the porch light.
Last but not least, I made my porch as safe as can be. I already had non-skid strips in place and added hot pink neon tape along the step’s edges to make each step visible. Not pictured, I also outlined the back of the teeth with neon tape. Don’t screw around. Keep it safe!
That is it! In the end, it took about 100 hours to make. Whew! See ya next year.

 This is my second time to the larger-than-life digital creative conference. I’m stoked to get inspired, humbled, energized, and enlightened. As a web professional, my first MAX in 2014 was heavily focused on web tech. While I’m still looking forward to getting exposure to that (I hope the Adobe XD team has a presence on the pavilion floor), I’ve shaped my itinerary to have a creative bent. I’m overwhelmed by the talent available to see and meet at MAX this year. You can and should check out the live streams available on
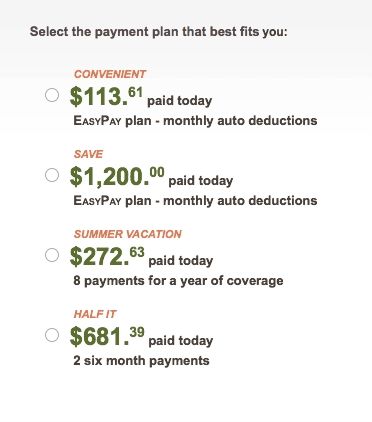
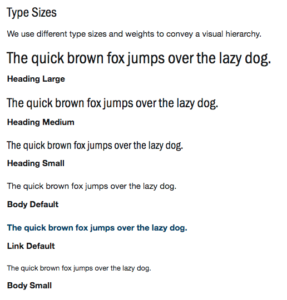
This is my second time to the larger-than-life digital creative conference. I’m stoked to get inspired, humbled, energized, and enlightened. As a web professional, my first MAX in 2014 was heavily focused on web tech. While I’m still looking forward to getting exposure to that (I hope the Adobe XD team has a presence on the pavilion floor), I’ve shaped my itinerary to have a creative bent. I’m overwhelmed by the talent available to see and meet at MAX this year. You can and should check out the live streams available on  An example is PEMCO’s type sizes. We wanted to present the look and feel of various styles of type very quickly without being bogged down with explicitly outlining each pixel size and font weight (
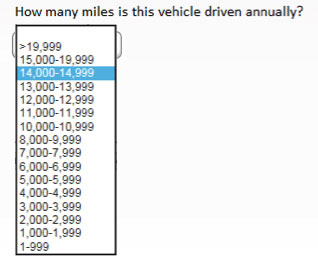
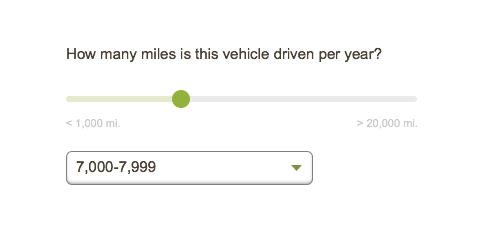
An example is PEMCO’s type sizes. We wanted to present the look and feel of various styles of type very quickly without being bogged down with explicitly outlining each pixel size and font weight ( Style guides of the past have been heavy on fonts, colors, and logo treatments. While still important, these things are a given necessity. The real meat and potatoes lies within components; common U.I. elements, how they’re used, and how they’re styled.
Style guides of the past have been heavy on fonts, colors, and logo treatments. While still important, these things are a given necessity. The real meat and potatoes lies within components; common U.I. elements, how they’re used, and how they’re styled.