Smart objects are great! Right? Come on, are you with me? The entire Adobe community agrees that they are a best practice; use smart objects and your wildest dreams will come true.

Smart object icon – weeee!
Sure, it’s a single reference that can be changed once to make sweeping affects on your psd’s. If you have a logo file and you’re copying it across multiple page comps, by all means, you should make it a smart object and copy from that. Need to change the logo? Edit one. Edit all. Rule the world.
Extract
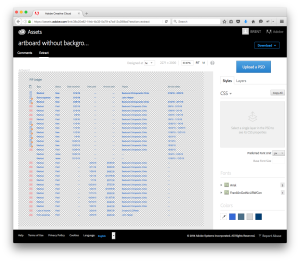
But let’s talk about one particular workflow that isn’t working for me. I use Adobe Extract a lot. Extract is awesome; it’s Dropbox plus a PSD inspector that allows me to share comp details with clients, developers, friends, family, etc. It’s been around since 2014. Extract is wonderful and I love it.

Extract is a complicated feat by Adobe. Basically, I’m uploading a PSD to the cloud (I’m pretty sure it’s hosted on Amazon Web Services) and it waits there for you to check it out. When you come along, it grabs the PSD and goes to town, rendering all of the layers, doing all sorts of math for you, gathering data on font families, sizes, colors, etc., etc., etc. Extract does all of this online, inside your browser, without the need to download, license, and run Photoshop. Amazing.
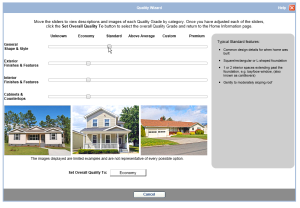
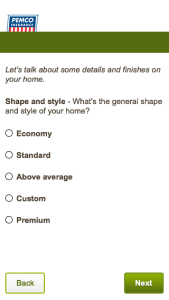
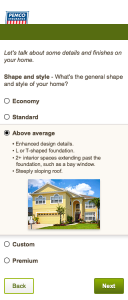
Artboards
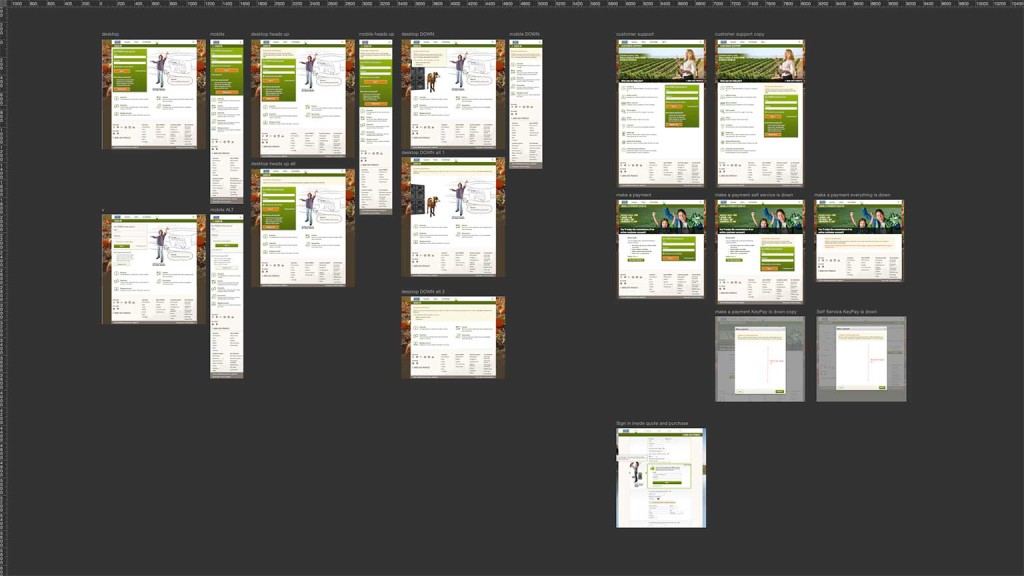
Photoshop CC 2015 brings artboards to PSD’s. Now, instead of doing an insane amount of layer groups or layer comps (which I
always got lost in), you can now lay out all of your comps as artboards across one PSD. The experience is killer and clear and especially amazing when dropping PSD’s into InVision.
-

-
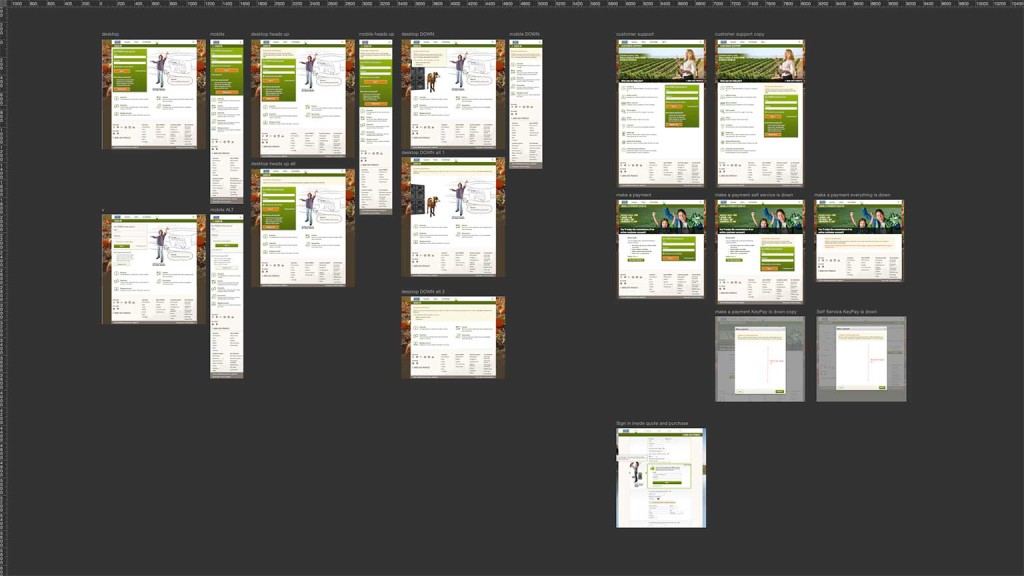
Big artboard
I’ve been loving artboards since day one. Then, like with many new things, that love can begin to wane. I noticed my files getting huge, roughly 5 MB per artboard. It would kind of bother me seeing a PSD approach 50 MB, 250 MB, once 500 MB, but I wouldn’t let it get me down. I’m a professional! I’ll swing through my PSD later when I have some time, clean it up, optimize some things, and feel better about myself. No big deal.
Artboards + Extract
Hey, let’s check out one of my multi MB PSD’s on Extract . . . holy nuts. The render time, while I wouldn’t classify it as, “forever,” takes some time. And it makes sense, right? I’ve handed some server on the cloud the task of rendering layers and layers of information, on demand. But, shoot, this is really slow. Don’t get me started on the unfortunate reality that not everyone I share links with runs the latest version of Chrome on a fast internet connection. That render gif? They stare at that thing for many minutes before writing me a nasty email.

I quickly arrive to the conclusion that I should do my due diligence in optimizing these PSD’s and what better way can I reduce file size and hopefully improve Extract’s performance than with smart objects?
Everybody is doing it. Come on, you know you want to.
Smart objects
I spend a little too much time thinking through my PSD. I do all of the basic stuff (“Oh, I use that icon more than once … smart object!”). I even do some deep cuts, nesting smart objects. My pages are consolidated like a defragmented hard drive. Things are looking goooooood.

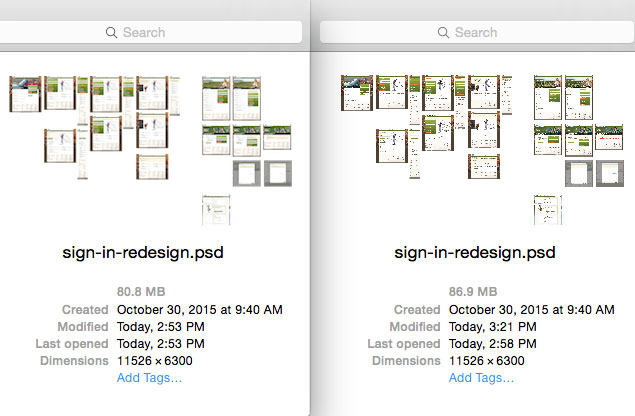
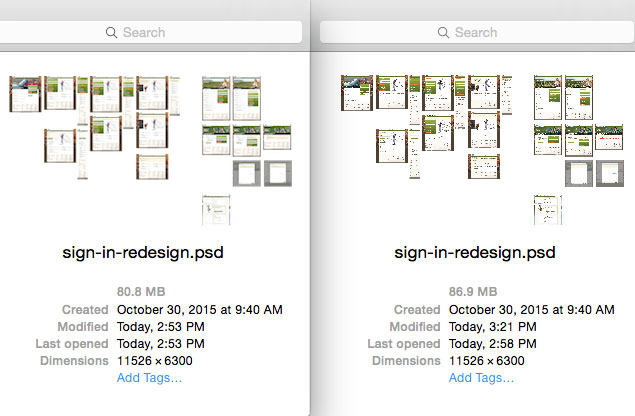
File size climbs
It’s the funniest thing, my file size? With single references for multiple objects on my artboards, my PSD file size
actually goes up! What?? Yes!! Unbelievable, I know, but my theory is, smart objects make Photoshop think harder and when you start creating them all over the place your file size will initially step up. Now, from my understanding, the more I copy that referrence, the more my work pays off. With the file I’m currently gabbing about, it contains about 20 artboards. If the PSD were to contain 100 artboards, then the smart object starts to pay off hand over fist. It’s like investing money or buying wheat futures or . . . whatever, I’m terrible at analogies. You get the picture.
Alright, so smart objects are kind of screwing me at the moment. Do they make Extract perform any better? It doesn’t feel like it. Well, how about doing the thing that no Photoshopper likes to do, and flatten my smart objects? You can do this – and it will reduce file size, but at what cost?
Flattening smart objects is dumb. It saved me about 15% on the PSD in question and ruined Extract. Even before flattening the objects, Extract doesn’t allow inspection of smart objects (
yet). Want a developer to lift some CSS or simply see what font-family that word is? Forget it. Extract requires things like fonts, shapes, layer styles, and the like to be on their own layers to be inspected. Lock it into a smart object and that Extract feature dies.
So, are smart objects in Photoshop worth it? I think if I need to repeat a raster image that doesn’t require layer styles (box shadow or something) then I’ll keep up with using smart objects. However, if I have something that has multiple shapes, fonts, and layer styles, I’m not going to count on smart objects doing me any favors.
Luckily, Adobe seems to care about improving Photoshop and Extract features.
Join the Adobe Forums and get your ideas in the hands of Adobe developers.






 I quickly arrive to the conclusion that I should do my due diligence in optimizing these PSD’s and what better way can I reduce file size and hopefully improve Extract’s performance than with smart objects? Everybody is doing it. Come on, you know you want to.
Smart objects
I spend a little too much time thinking through my PSD. I do all of the basic stuff (“Oh, I use that icon more than once … smart object!”). I even do some deep cuts, nesting smart objects. My pages are consolidated like a defragmented hard drive. Things are looking goooooood.
I quickly arrive to the conclusion that I should do my due diligence in optimizing these PSD’s and what better way can I reduce file size and hopefully improve Extract’s performance than with smart objects? Everybody is doing it. Come on, you know you want to.
Smart objects
I spend a little too much time thinking through my PSD. I do all of the basic stuff (“Oh, I use that icon more than once … smart object!”). I even do some deep cuts, nesting smart objects. My pages are consolidated like a defragmented hard drive. Things are looking goooooood.